L’arrivo di Page Experience ufficializza finalmente l’unione tra SEO e UX, elevando la qualità dell’interfaccia utente a fattore primario di ranking.
L’amore era nell’aria già da tempo e Google ce lo aveva fatto capire chiaramente: tutti gli aggiornamenti algoritmici degli ultimi anni hanno dato sempre maggiore rilevanza alla UX, premiando in termini di posizionamento, i siti web percepiti come “sicuri e facili da navigare”.
LEGGI ANCHE: 7 novità SEO che non puoi ignorare
Come specificato dagli stessi sviluppatori di Google, l’esperienza utente è sicuramente importante ma il motore di ricerca è in grado di determinare il ranking partendo da metadati e informazioni rilevanti.
In altre parole, la UX non sarà mai più importante del contenuto, ma sicuramente, tra due pagine che “competono” su una stessa chiave di ricerca, Google darà più visibilità a quella con una qualità più alta del design e tempi di caricamento più rapidi.


Page Experience: cosa cambia
Circa un anno fa, Google ha presentato le metriche Core Web Vitals come direttive fondamentali da seguire per ottenere risultati soddisfacenti a livello di posizionamento.
Questi vitali del web non sono altro che dei criteri, delle regole che il motore di ricerca applica per decidere quanto è alto il punteggio UX della pagina, considerando diversi elementi:
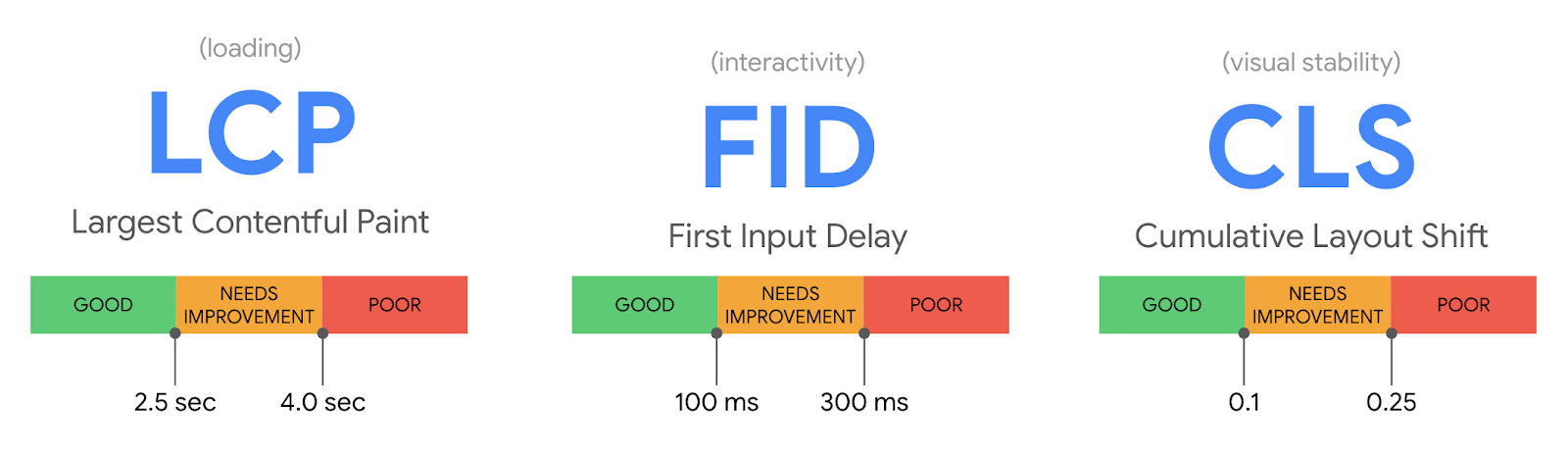
- Largest Contentful Paint – LCP, che misura le prestazioni di caricamento delle pagine del sito;
- First Input Delay – FID, si concentra sull’interattività e i tempi di risposta agli input;
- Cumulative Layout Shift – CLS, determina invece la qualità della pagina in termini di stabilità visuale
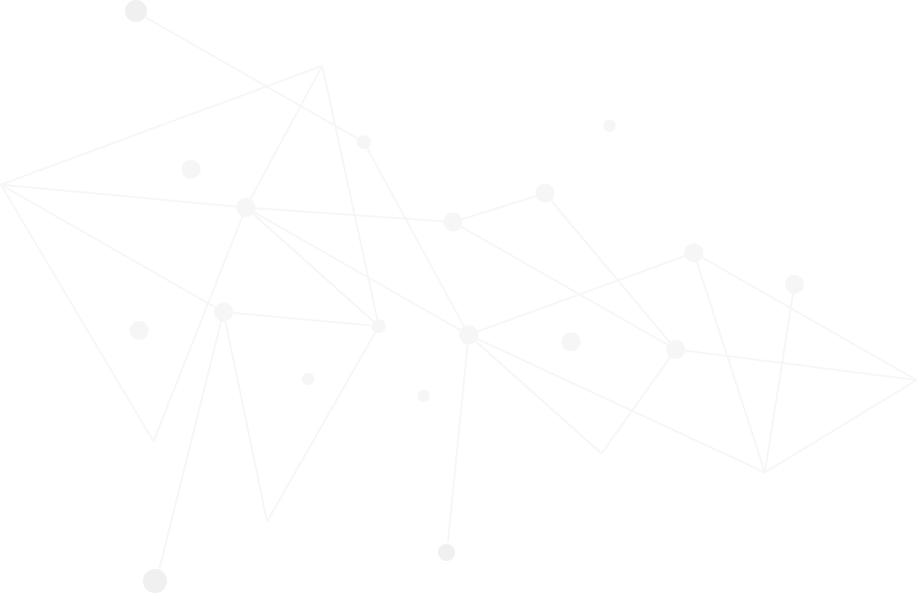
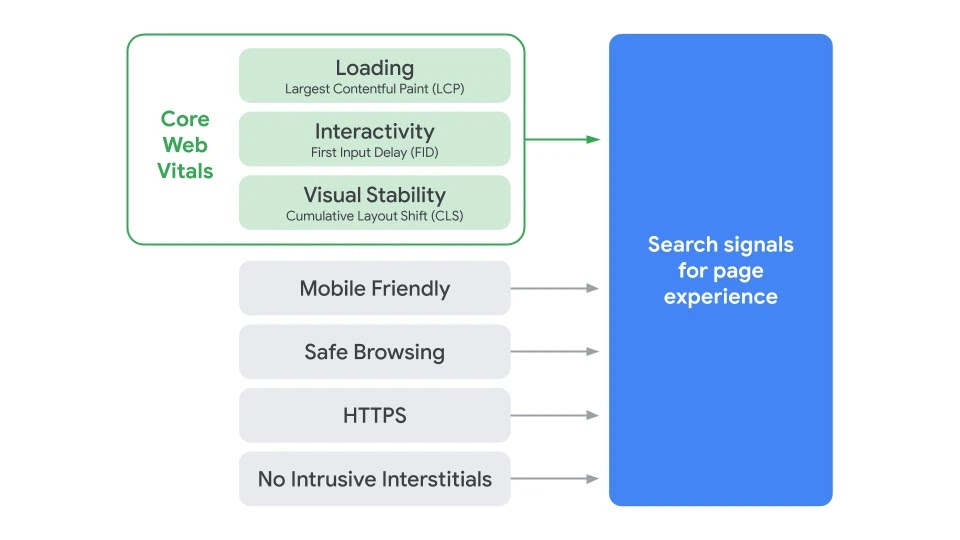
Dunque, ciò che cambierà a partire da maggio 2021 è dichiarato da Google sui suoi canali ufficiali:
Oggi siamo lieti di annunciare che i segnali collegati all’esperienza relativa alle pagine nel ranking verranno implementati a maggio 2021. I nuovi segnali collegati all’esperienza relativa alle pagine combinano Segnali web essenziali con i nostri segnali di ricerca esistenti, tra cui ottimizzazione per i dispositivi mobili, navigazione sicura, sicurezza HTTPS e linee guida relative agli annunci interstitial invasivi.
In concomitanza con l’aggiornamento dell’algoritmo, Google metterà a disposizione anche un’estensione che fornirà degli indicatori visivi del punteggio UX della pagina.
In altre parole, sarà possibile sapere quanto il tuo sito è veloce e sicuro ancora prima di navigarlo.


Come i Core Web Vitals stabiliscono il punteggio SEO
Il compito dei Core Web Vitals è quello di attribuire un valore numerico che costituisce una valutazione dell’esperienza utente, basandosi sui tre elementi fondamentali.
Uno dei principali obiettivi dell’iniziativa Vitals Web, è quello di semplificare l’analisi e porre il focus sulle metriche più importanti.
Nonostante la qualità dell’esperienza utente abbia moltissime variabili, in relazione al contesto e altri aspetti peculiari del sito, con il sistema Core Web Vitals sono state identificate tre macro-categorie a cui ricondurle.


Caricamento elemento principale della pagina
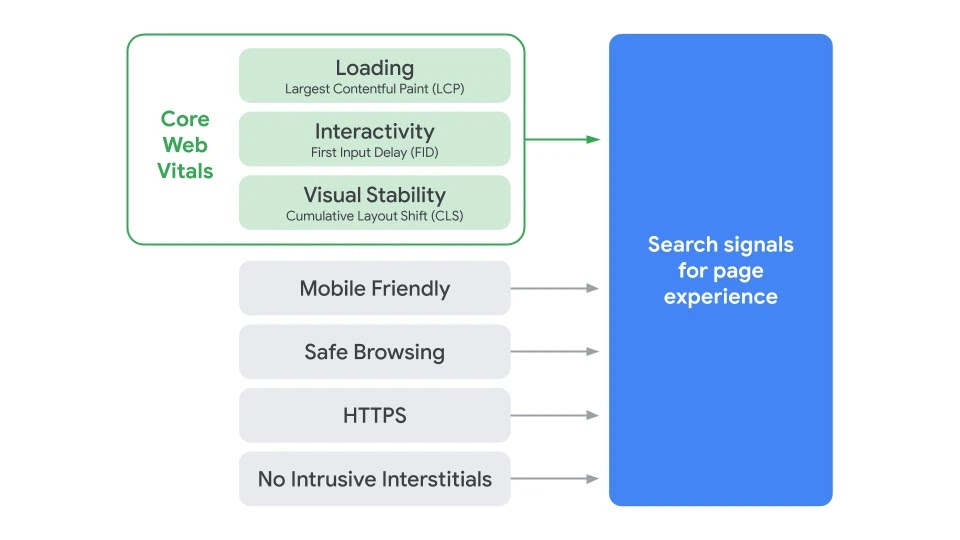
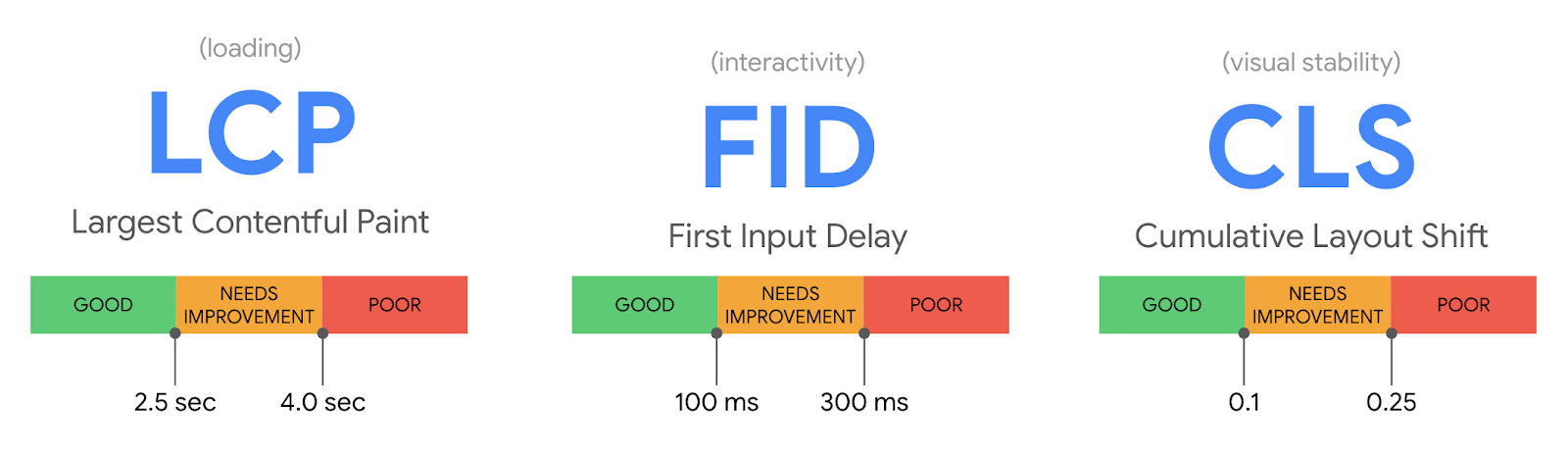
Largest Contentful Paint o LCP è una metrica che si basa sulle prestazioni di caricamento del contenuto principale di una pagina web, al momento in cui l’utente clicca per aprirla.
Per garantire un’esperienza di navigazione ottimale, i tempi di caricamento non dovrebbero mai misurare i 3 secondi, secondo Adam Heitzman.
Quest’aspetto non è assolutamente trascurabile, perché se da un lato gli utenti non amano le lunghe attese e tendono ad abbandonare pagine troppo lente; dall’altro Google attribuirà ancora più rilevanza alla velocità delle pagine, penalizzando quelle con i tempi di loading più lunghi e, di conseguenza, una frequenza di rimbalzo più alta.
Quali sono le best practice per migliorare la page speed? Ottimizzare font, file PDF, immagini video, JavaScript e CSS seguendo le direttive di Google per migliorare l’efficienza dei contenuti.
LEGGI ANCHE: La regola dei 15 secondi: ecco perché gli utenti lasciano il tuo sito
Stabilità visiva della pagina
Cumulative Layout Shift o CLS è il segnale che indica se la stabilità visiva della pagina è buona. In altre parole, valuta l’impatto che l’eventuale presenza di elementi grafici potrebbe avere sull’esperienza utente.
La stabilità visiva, intesa come capacità della pagina di mostrarsi in modo chiaro e funzionale, è misurata in valori decimali, ritenuti ottimali se compresi tra 0 e 0,1.
In alcuni casi, la posizione di un contenuto può variare durante il caricamento della pagina, o può manifestarsi un malfunzionamento di contenuti e animazioni che compaiono durante lo scrolling di una pagina, disturbando la navigazione rendendola macchinosa e poco user friendly.
Prima interattività
First Input Delay o FID è un indicatore che misura l’interattività del sito. In particolare misura la prestazione in termini di tempi di risposta al primo input.
Si tratta di un valore in millisecondi che si ottiene calcolando il tempo che intercorre tra la prima azione compiuta dall’utente sulla pagina e il tempo di risposta. Per una buona user experience, il ritardo della prima reazione di una pagina web non dovrebbe mai superare i 100 millisecondi.
Il FID si concentra solo sulla prima interazione, considerando, quindi, solo azioni come clic su link o pulsanti, mentre altre interazioni come scrolling o zoom, non rientrano nella stima espressa da questa metrica.
In altre parole, sarà la prima impressione dell’utente sulla reattività del sito, quindi fondamentale per determinare l’impressione della qualità in generale e dell’affidabilità della pagina. Un elemento chiave, ad esempio, per le landing pages.
Source: http://www.ninjamarketing.it/