Le Core Web Vitals (in italiano tradotti come “segnali vitali per il web”) rappresentano il nuovo set di metriche delle prestazioni di un sito che aiutano a evidenziare gli aspetti dello sviluppo di pagine Web che influiscono sulla user experience UX, come caricamento della pagina, interattività e stabilità visiva.
Attenzione, non si tratta di un nuovo algoritmo quale ad esempio il recentemente citato MUM: Multitask Unified Model che sostituirà Bert, ma di tre metriche strettamente legate alla UX, molto importanti per il ranking, dato che Google da tempo punta a migliorare la qualità della navigazione degli utenti.
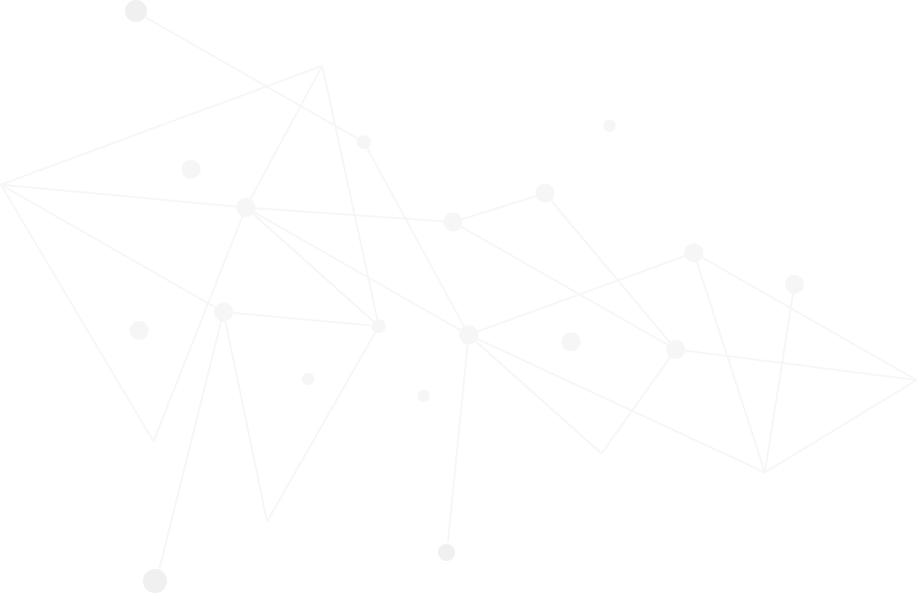
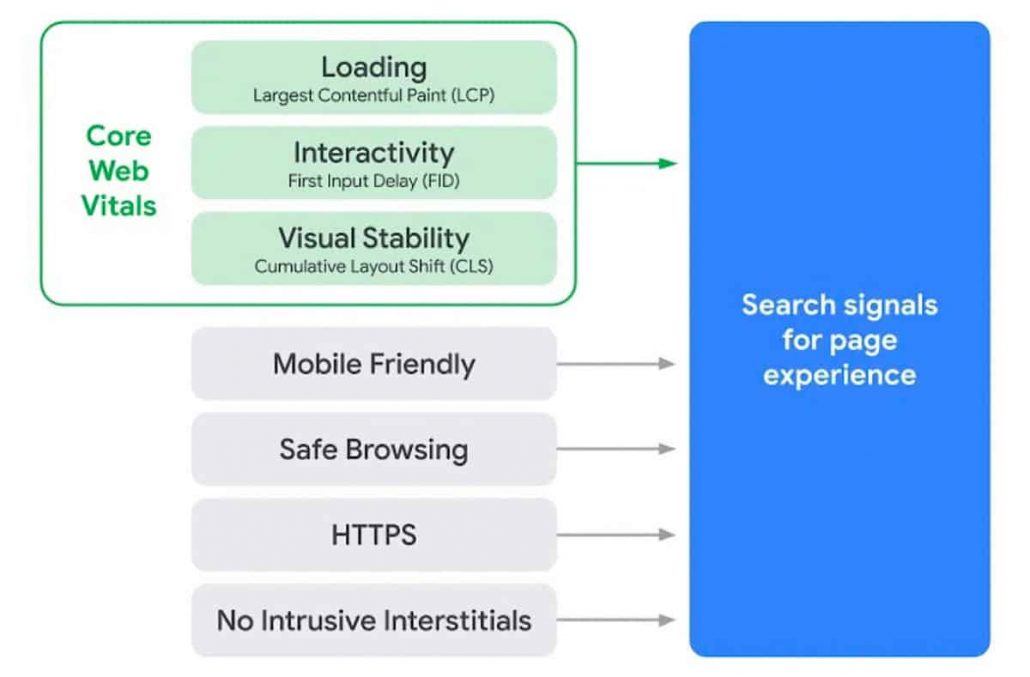
Qui di seguito ho riproposto una slide che ormai tutti conosciamo, divulgata da Google il 28 maggio 2020 quando vennero annunciati i CVW, riguardante tutte le metriche che influiscono sulla UX di una pagina web, dal mobile friendly (mobile first ormai) alla velocità di caricamento del sito (TTFB Time TO First Byte), fino all’adozione dell’ HTTPS, ai CWV e tanto altro.

 Descrizione delle metriche dei Core Web Vitals
Descrizione delle metriche dei Core Web Vitals
Quindi, avendo assodato che i Web Vitals sono fattori di ranking, passiamo a vedere quali sono e quali aspetti della navigazione riguardano.
Le metriche che rientrano nei Core Web Vitals sono:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumlative Layout Shift (CLS)
LEGGI ANCHE: Google Analytics 4: configurazione passo passo ed esplorazione demo account
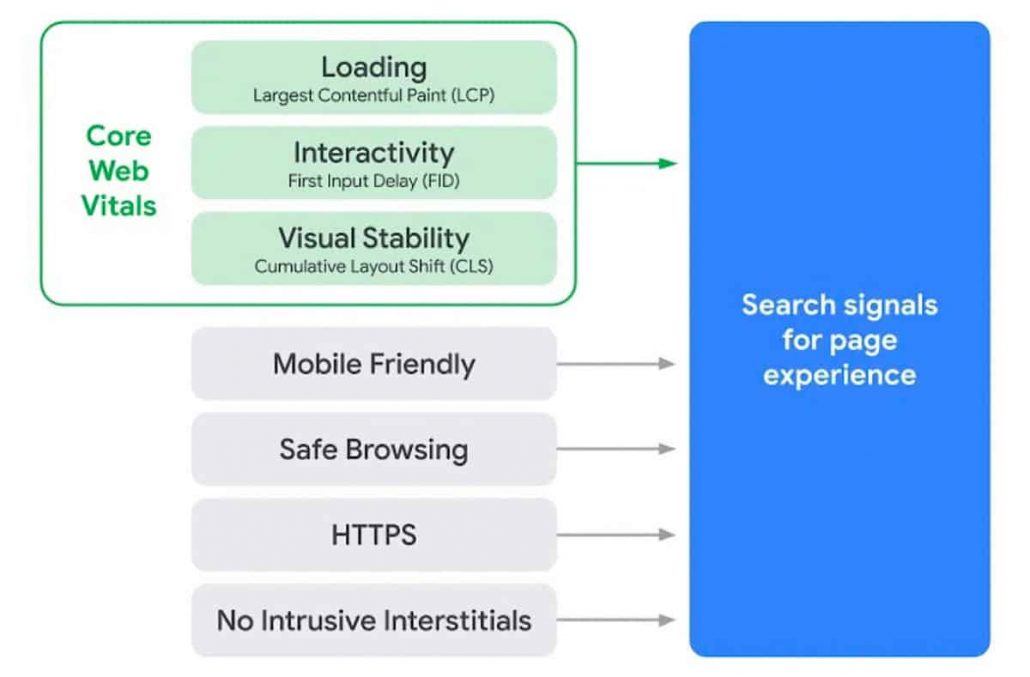
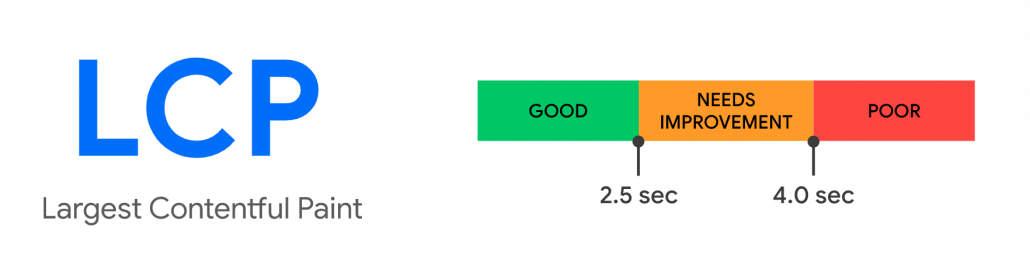
Largest Contentful Paint (LCP)
Il Largest Contentful Paint è la metrica che descrive la velocità di caricamento di una pagina web. Possiamo paragonare questa metrica ad un centometrista nella corsa.
Infatti il LCP è il tempo di rendering dell’elemento più grande in termini di Kb (Largest) visibile all’interno del viewport. Inutile dire che minore è il tempo di caricamento, migliore il ranking.
Entriamo nel dettaglio, se il vostro sito presenta LCP fino a 2,5 secondi allora non avete ottimizzazioni da fare. Se supera questo valore e raggiunge i 4 secondi allora dovere analizzare la struttura della pagina per le dovute ottimizzazioni.
Nel caso di valori superiori, cancellate il sito! Scherzo ovviamente, ma andrebbe rivista tutta la logica, la struttura del sito, le ottimizzazioni dei video, delle immagini ma anche la presenza di banner pubblicitari invasivi, popup e altro.

 Descrizione della metrica largest contentful paint dei Core Web Vitals
Descrizione della metrica largest contentful paint dei Core Web Vitals
Scendiamo un po’ nel dettaglio per capire meglio quali contenuti vengono esaminati dal LCP. In particolare, facciamo riferimento ad una serie di elementi posizionati in “above the fold”, quali:
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso la mitica funzione url() che si usano dentro i CSS
- Un elemento di blocco (Block-level) che contiene testo o altri elementi
Alcuni, non proprio addetti ai lavori, avranno storto il naso davanti l’espressione “above the fold”. Chiariamo subito: con tale termine indichiamo l’area più importante del sito, la parte superiore della pagina web, quella visibile dall’utente subito in primo piano, senza necessità di usare la barra di scorrimento del browser.
Quindi tutto quello che viene mostrato in quest’area, deve essere caricato entro i 2,5 secondi.
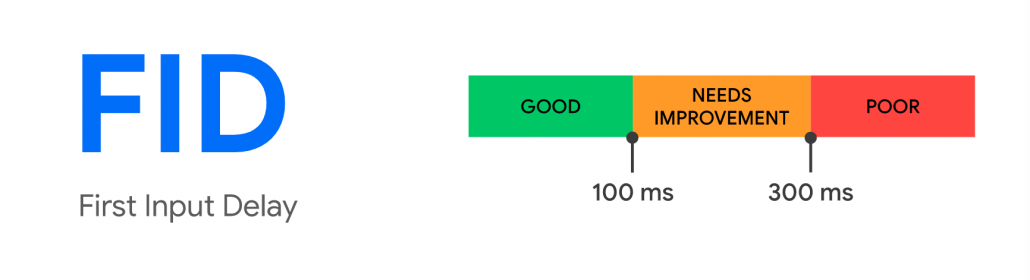
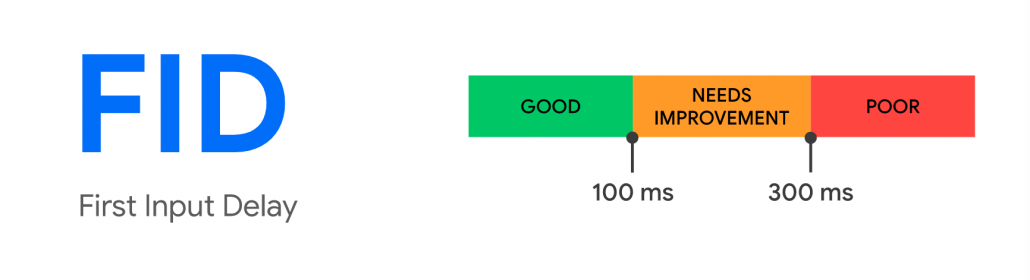
First Input Delay (FID)
Il First Input Delay (FID), è la metrica preferita da tutti i surfisti del web, perché misura il tempo trascorso fra la prima interazione di un utente con la pagina del vostro sito e il momento in cui il browser risponde all’input.
In pratica, misura quanto tempo impiega il browser a rispondere agli input dell’utente che naviga su una pagina web.
Come per la metrica LCP, anche quella FID hai dei range entro i quali possiamo dire di aver superato il test e in questo caso parliamo di un tempo che va fino ai 100 millisecondi per interazione, cioè:
- Click su un link
- Touch da mobile su un bottone
- Qualsiasi listener JavaScript
- Un filtro
La metrica FID misura il ritardo dell’ input, o meglio la latenza che si verifica quando il thread principale del browser è impegnato a fare altro, ad esempio caricare, analizzare oppure eseguire un file JavaScript oppure un CSS di grandi dimensioni e nel frattempo non può rispondere all’utente.
Questa metrica spingerà molti sviluppatori verso la programmazione asincrona che consente di eseguire simultaneamente più richieste senza che una blocchi le altre.

 Descrizione della metrica first input delay dei Core Web Vitals
Descrizione della metrica first input delay dei Core Web Vitals
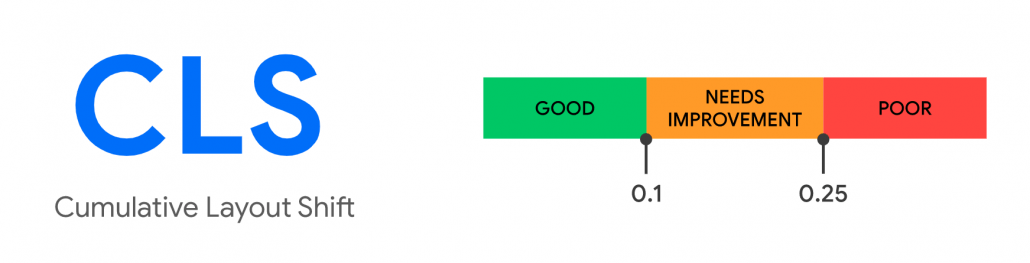
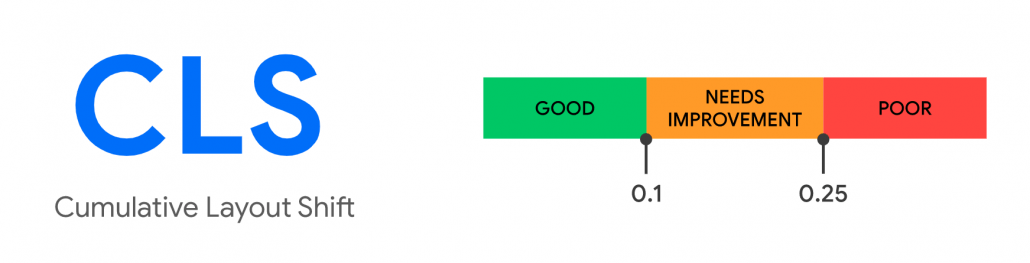
Cumulative Layout Shift (CLS)
Il CLS misura tutti quei fastidiosissimi cambiamenti di layout che arrivano all’improvviso e che si verificano durante l’intera durata della visita della pagina.
Abbiamo mai notato, durante la navigazione di una pagina web, che alcuni elementi della pagina si spostino improvvisamente oppure cambino di dimensione ? Alcuni attribuivano questi sgradevoli effetti come dovuti alla lentezza di caricamente della pagina web.
A differenza delle due metriche precedenti, calcolate secondo unità di tempo, il CLS viene misurato in termini di “spazio” con un parametro di confronto creato appositamente, una sorta di benchmark.
Immaginiamo di avere un modulo di richiesta informazioni con due pulsanti molto vicini che consentono due azioni differenti, quali “completa ordine” e “annulla ordine”. Quante volte succede che, nel momento in cui si sta per cliccare su “accetta ordine”, termina il caricamento del secondo pulsante, la pagina si adatta a visualizzare il nuovo contenuto e, involontariamente, clicchiamo sul pulsante “annulla ordine” ?
Di solito gli elementi oggetto di questo shifting sono contenuti nella sezione di onload e onpage quali:
- caratteri
- immagini
- video
- moduli di contatto
- pulsanti e altri tipi di contenuti
Secondo gli ingegneri di Google, i motivi che determinano una variazione cumulativa del layout sono i seguenti:
- Immagini o video di dimensioni sconosciute / non impostate correttamente.
- Annunci, embeds e iframe senza dimensioni.
- Contenuto iniettato
- Web font che causano FOIT / FOUT
- Azioni in attesa di una risposta di rete prima di aggiornare DOM
Questa metrica rappresenta quindi la distanza misurata e la frazione del viewport che si sposta a causa della manipolazione del DOM o della mancanza di attributi di dimensione per i principali elementi multimediali.

 Descrizione della metrica cumulative layout shift dei Core Web Vitals
Descrizione della metrica cumulative layout shift dei Core Web Vitals
Queste sono le tre metriche con cui avremo a che fare in futuro per la realizzazione di pagine web ineccepibili in termini di user experience UX.
A questo punto viene naturale chiedersi come analizzare il proprio sito sotto il profilo dei Core Web Vitals.
Nessun problema, ecco alcuni dei principali strumenti che vi aiuteranno in questo lavoro e che sono stati realizzati proprio da Google:
Detto questo, quando progettiamo e sviluppiamo un sito web, ricordiamo che il nostro fine è quello di realizzare sempre una facile esperienza di navigazione per gli utenti e di consentire loro di trovare le informazioni che cercano nel minor tempo possibile.
Source: http://www.ninjamarketing.it/