Tante le novità nel campo SEO già annunciate in questa prima metà di Novembre.
Tra tutte, spiccano la comunicazione ufficiale da parte di Google dell’arrivo dell’algoritmo Google Page Experience su desktop e il lancio della nuova versione di PageSpeed Insights, lo strumento gratuito messo a disposizione da Big G per migliorare le prestazioni di velocità del tuo sito web.
Andiamo a vederle entrambe nel dettaglio in questo articolo.
Il contenuto di questo articolo:
- Google Page Experience Update: che cos’è
- Google Page Experience su Desktop: cosa cambia?
- PageSpeed Insights di Google: che cos’è
- Live la nuova versione di PageSpeed Insights di Google
Google Page Experience Update: che cos’è
Il Google Page Experience è uno dei più recenti e significativi aggiornamenti dell’algoritmo di Google ed ha lo scopo di usare l’esperienza dell’utente come parametro per valutare a quali risultati dare priorità nei motori di ricerca.
Ma come fare per valutare pagine web attraverso un criterio cosí complesso come la user experience (UX)? Per riuscire in questa titanica impresa, Google ha ideato quelli che definisce i “Segnali Web Essenziali” (in inglese “Core Web Vitals”), ovvero dei parametri di qualità utili a quantificare l’esperienza degli utenti su una determinata pagina web.
I Segnali Web Essenziali sono principalmente tre:
-
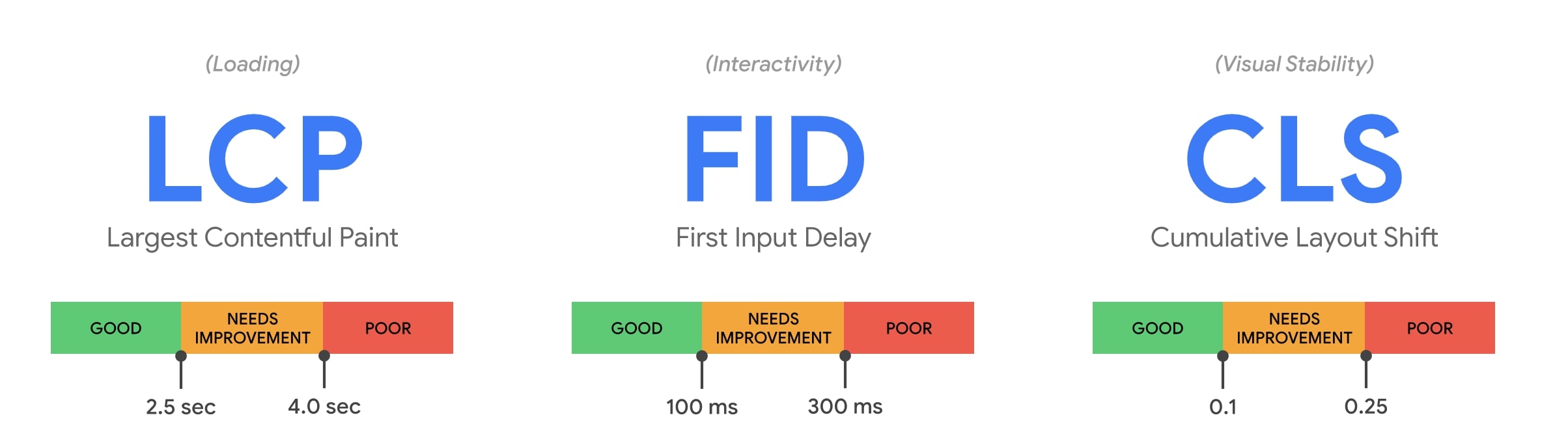
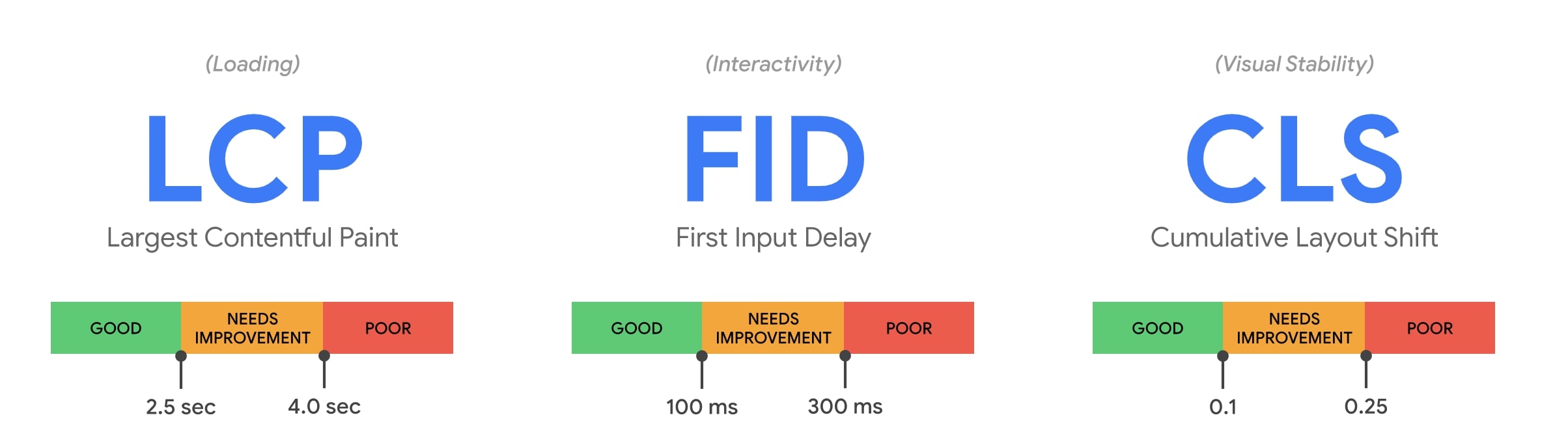
- Largest Contentful Paint (LCP), il quale misura la performance di caricamento di una pagina e che dovrebbe mantenersi entro i 2,5 secondi da quando la pagina comincia a caricare’
- First Input Delay (FID), il quale misura l’interattività dei contenuti su una pagina e dovrebbe mantenersi entro i 100 millisecondi o meno;
- Cumulative Layout Shift (CLS), il quale misura invece la stabilità dei contenuti di una pagina da un punto di vista puramente visuale e che dovrebbe avere un valore di 0,1 o meno

 Punteggi da raggiungere per passare i Core Web Vitals. Screenshot tratto da
Punteggi da raggiungere per passare i Core Web Vitals. Screenshot tratto da
web.dev/vitals/, Aprile 2020.
Per avere l’OK di Google, le pagine devono superare i punteggi consigliati per almeno il 75% delle visite alle pagine.
Come menzionato, l’introduzione di queste nuove metriche e del Google Page Experience Update ha subito vari rinvii fino ad approvare su dispositivi mobili solo nell’agosto 2021.
Google Page Experience su Desktop: cosa cambia?
Nell’edizione 2021 dell’evento annuale Google I/O, la compagnia di Mountain View aveva già annunciato i suoi piani di portare l’algoritmo anche su desktop. Il 4 novembre, tuttavia, ha finalmente dato dettagli più precisi riguardo alle date del lancio di questo nuovo aggiornamento dell’algoritmo.
La nota ufficiale specifica che Google comincerà ad utilizzare l’esperienza sulle pagine come uno dei suoi fattori di ranking sui dispositivi desktop, a partire da febbrario 2022, e che l’implementazione verrà finalizzata alla fine di marzo 2022.
Questo significa che dopo questa data, l’esperienza sulle pagine verrà aggiunta alle centinaia di altri indicatori che Google ogni giorno prende in considerazione per generare i risultati di ricerca, non solo su mobile, ma adesso anche su desktop.
Perció, se hai un sito web e non hai ancora pensato a migliorare agli indicatori collegati all’esperienza sulle pagine del tuo sito (LCP, FID, CLS), questo è il momento giusto per cominciare a farlo.
PageSpeed Insights di Google: che cos’è
PageSpeed Insights, anche conosciuto come PSI, è uno strumento offerto da Google, il quale valuta il caricamento di una pagina e ne propone suggerimenti su come migliorarne la performance sia su dispositivi desktop che mobile.
Questo, insieme al fatto che sia completamente gratuito, rende questo strumento particolarmente popolare tra gli addetti ai lavori nel campo dello sviluppo e SEO.
Lo strumento propone principalmente due tipi di dati:
-
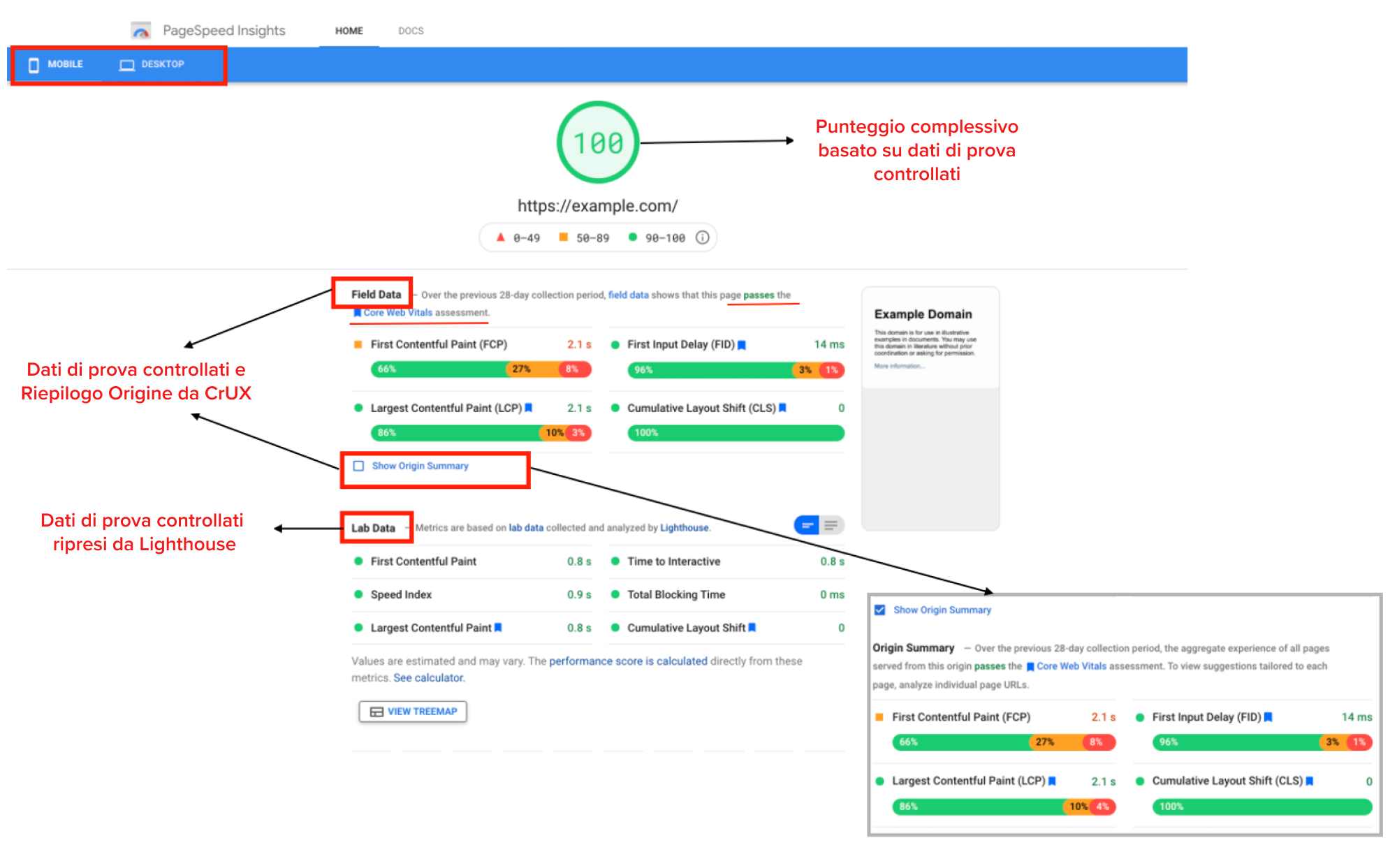
- i dati sul campo (“dati reali”), ovvero i dati empirici
- i “dati di laborario”, ovvero i dati di prova collezionati in un ambiente controllato
I primi sono principalmente raccolti attraverso il ‘Chrome User Experience Report’ (CrUX), cioè un insieme di dati pubblici costruiti da più campioni di utenti reali che utilizzano Chrome. Mentre, i secondi, sono offerti da Lighthouse, uno strumento open source creato per l’esecuzione di audit tecnici di siti web.

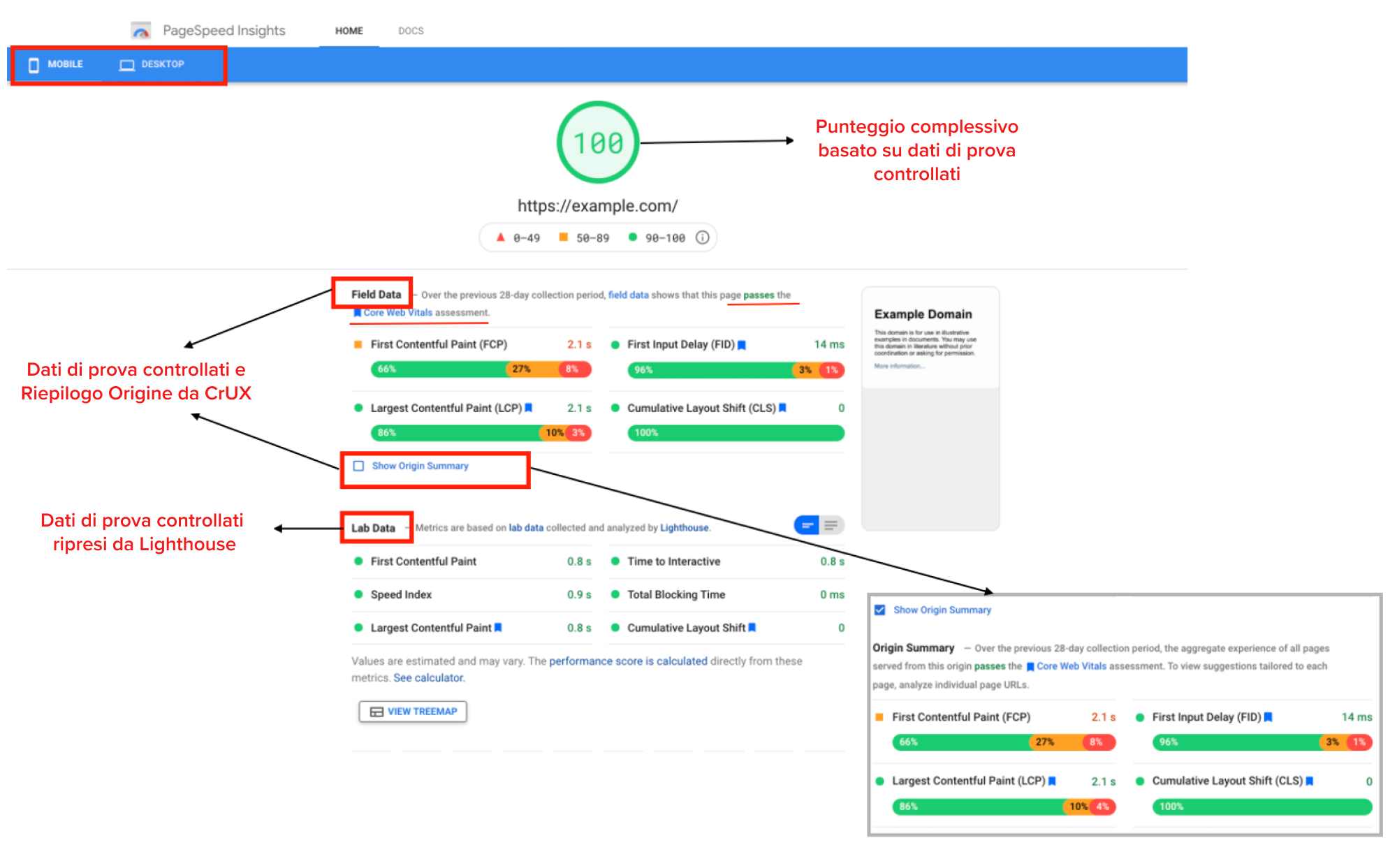
 Esempio dell’attuale schermata nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
Esempio dell’attuale schermata nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
Live la nuova versione di Google PageSpeed Insights
Lo scorso 3 novembre, Google aveva annuciato che avrebbe lanciato la nuova versione del suo popolare strumento di miglioramento delle prestazioni di siti web. Dal 16 novembre, il nuovo PageSpeed insights è finalmente live ed accessibile a tutti all’indirizzo pagespeed.web.dev.
Secondo la compania californiana, la precedente versione dello strumento usava un codice sorgente obsoleto risalente a più di 10 anni fa e necessitava dunque di un redesign.
L’obiettivo era quello di risolvere alcuni problemi che da tempo affligevano il design dello strumento, tra i quali:
-
- rendere la UI più intuitiva, facendo una chiara separazione tra i dati di laboratorio (“dati di prova controllati”) e le registrazioni di dati sul campo (“dati reali”);
- rendere chiaro come i Segnali Web Essenziali (in inglese “Core Web Vitals”), cioè i parametri chiave di Google legati alla velocità di un sito, siano calcolati
- modernizzare in generale il design dei risultati offerti dalla versione precedente dello strumento
Ma quali sono le funzioni della nuova versione migliorata di Google PageSpeed Insights? Andiamole a vedere nel dettaglio.
Tra i cambi più radicali, possiamo apprezzare la sostituzione delle etichette per i “dati reali” e i “dati di prova controllati”. Questo permette una separazione delle due sezioni, insieme all’aggiunta di una spiegazione più dettagliata su cosa questi dati significhino e come possano aiutarci a migliorare la performance del nostro sito.
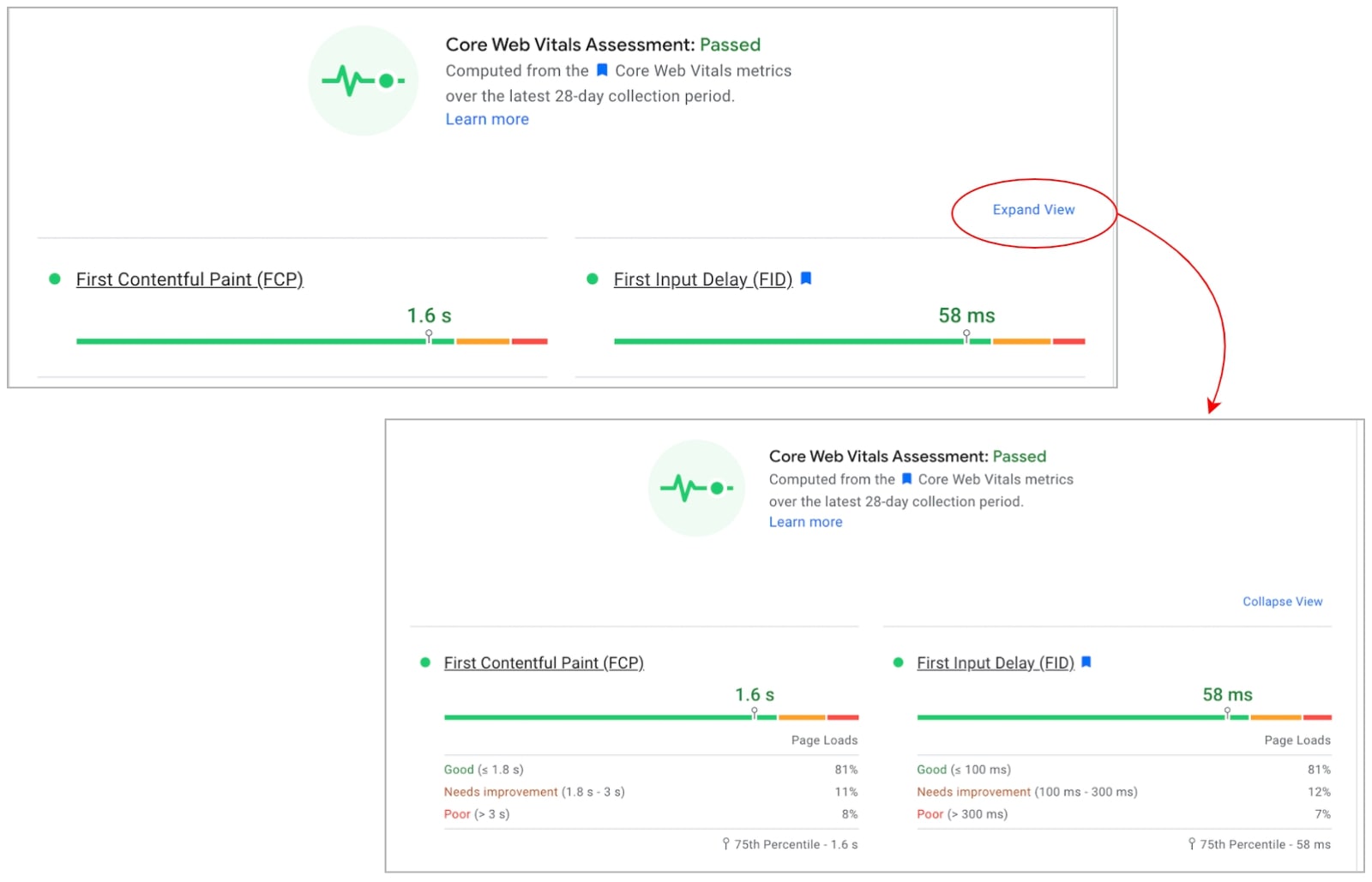
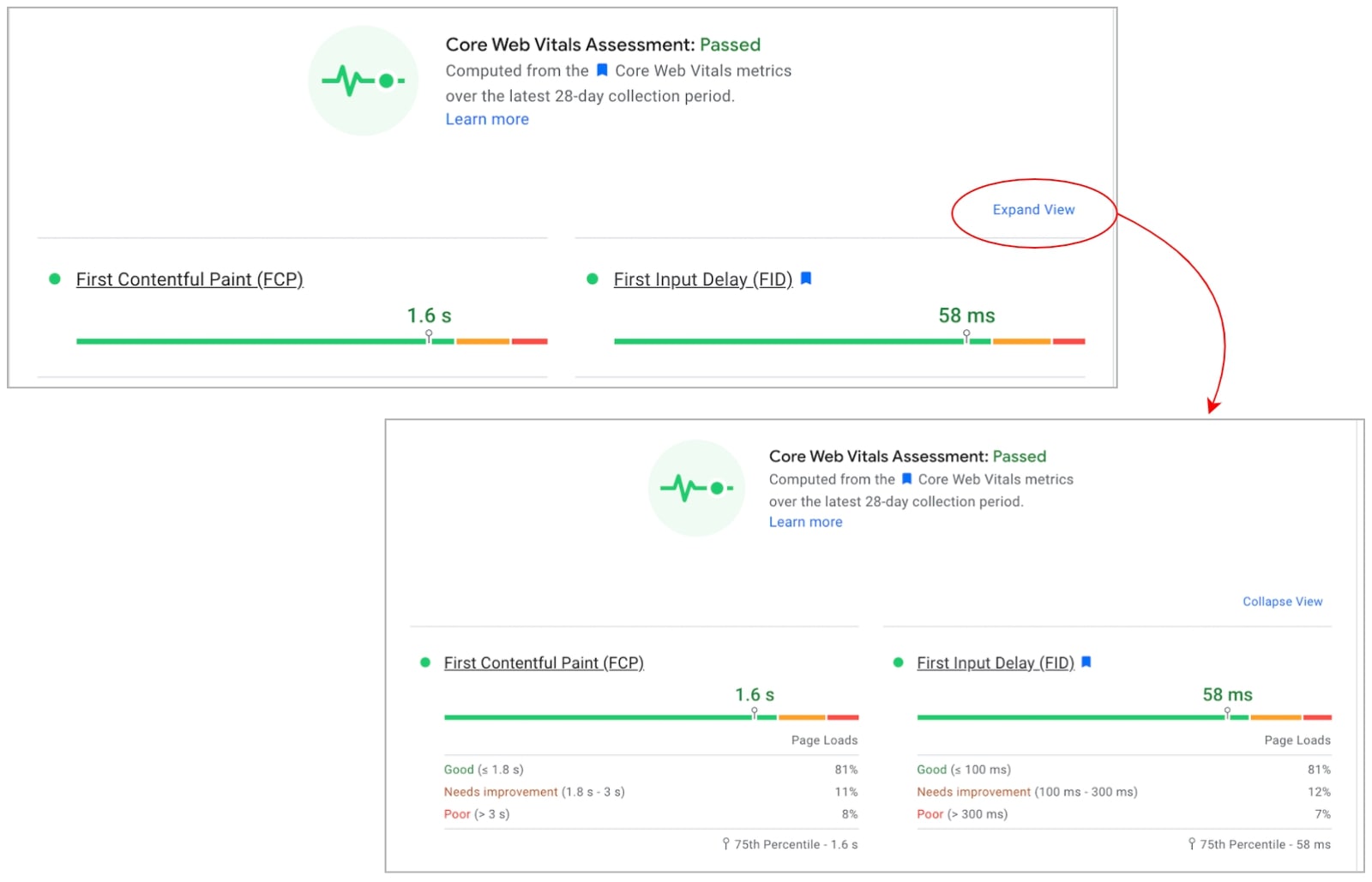
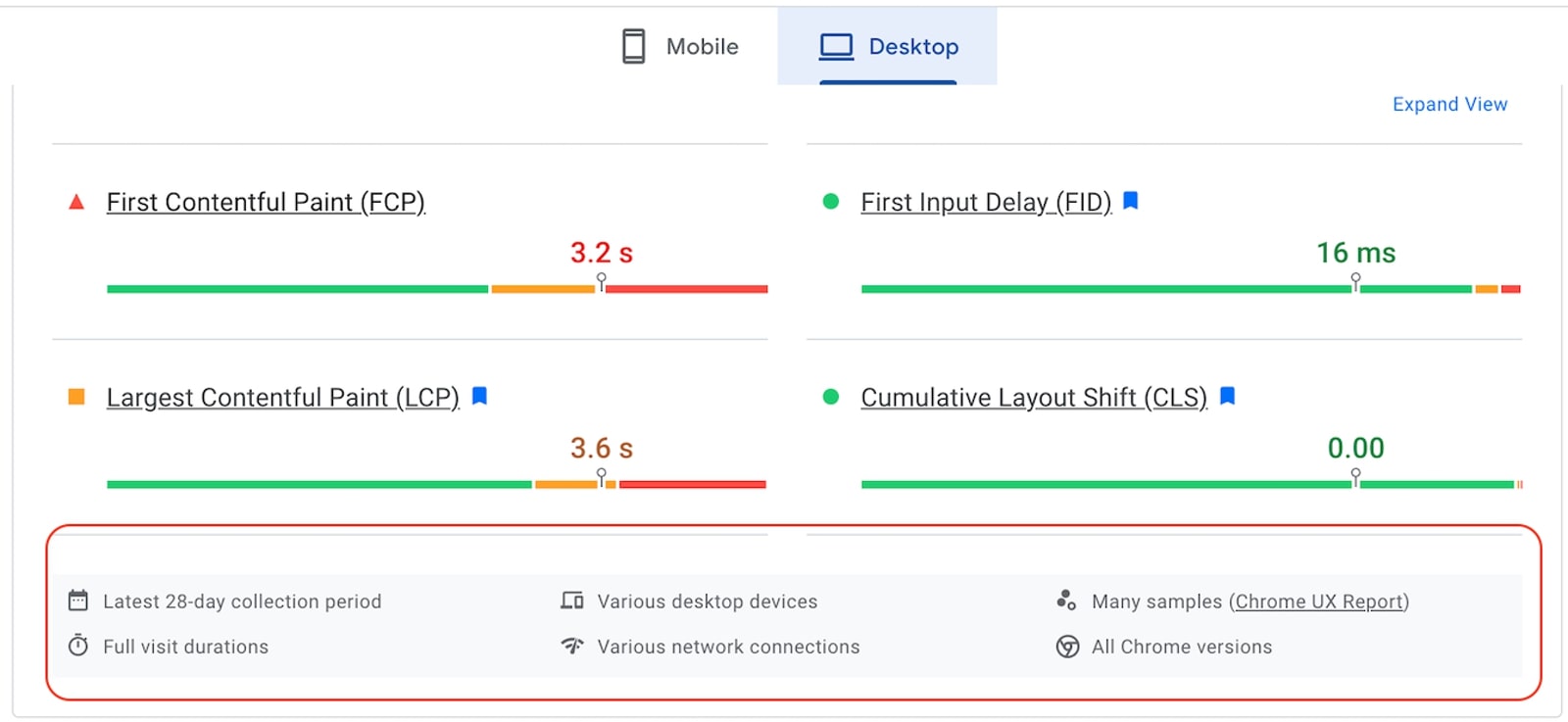
Google, inoltre, ha aggiunto nella sezione “dati reali” una nuova funzione “schermata ampliata” (in inglese “expand view”). Questa fornisce agli utenti una visione piú dettagliata dei Segnali Web Essenziali come possiamo vedere dall’esempio riportato nell’immagine qui sotto.

 Esempio della “Schermata Ampliata” introdotta nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
Esempio della “Schermata Ampliata” introdotta nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
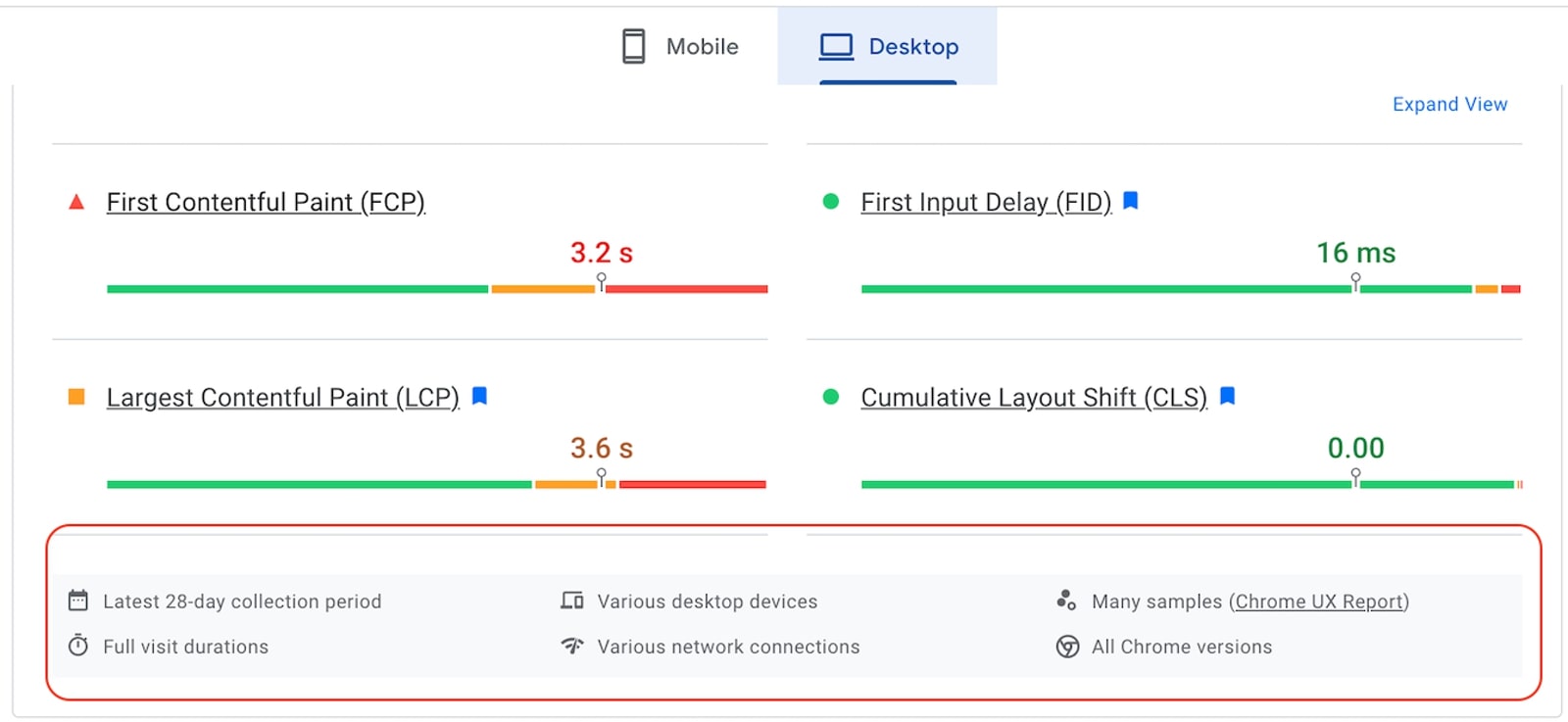
Infine, nello strumento sono stati aggiunti alcuni dati molto utili ad entrambi gli sviluppatori e i proprietari di siti quali:
-
- il periodo di collezione dei dati presentati
- la durata delle visite
- i dispositivi analizzati
- le connessioni network utilizzate per l’analisi
- le versioni di Chrome utilizzate per l’analisi

 Esempio dei dati aggiuntivi introdoti nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
Esempio dei dati aggiuntivi introdoti nello strumento PageSpeed Insights di Google. Screenshot tratto da web.dev/whats-new-pagespeed-insights/, November 2021.
Non c’è dubbio che la nuova versione abbia un design più accattivante ed intuitivo. Non resta che mettere le mani su questo nuovo strumento a disposizione di digital marketer e sviluppatori.
Source: http://www.ninjamarketing.it/